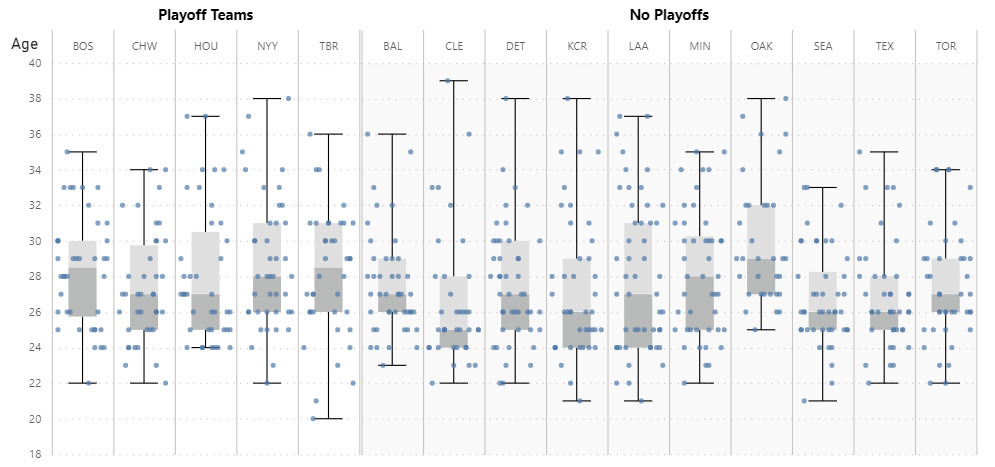
This chart was a Tableau Workout Wednesday challenge. Week 12 Tableau Workout Wednesday

Dataset
The dataset is part of the presentation on the Workout Wednesday challenge above.
Additional fields created
Jitter
1
Jitter = RANDBETWEEN(2,18)
Fields used
- Playoffs
- Team
- Name
- Age
- Jitter
Specification
The specification in a nutshell:
hconcat
hconcat1 : filter : Playoffs == 'Playoff Teams'
* layer
* boxplot mark
* rect mark (for the darker section)
* point mark
hconcat2 : filter : Playoffs != 'Playoff Teams'
* layer
* boxplot mark
* rect mark
* point mark
Config
See the JSON template section of this post.
External references
- Box Plot - used as the starting point.
- Horizontal Concatenation - used to combine the two sections.
View chart
Open the Chart in the Vega Editor
JSON template
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"usermeta": {
"deneb": {
"build": "1.1.0.0",
"metaVersion": 1,
"provider": "vegaLite",
"providerVersion": "5.2.0"
},
"interactivity": {
"tooltip": true,
"contextMenu": true,
"selection": false,
"dataPointLimit": 50
},
"information": {
"name": "The one with the boxplot",
"description": "A jitter boxplot based upon the Tableau Workout Wednesday",
"author": "Thys van der Westhuizen",
"uuid": "83e13918-3550-4893-b652-bd806f9581f3",
"generated": "2022-04-05T19:42:49.623Z"
},
"dataset": [
{
"key": "__0__",
"name": "LevelA",
"description": "First level of a hierarchy",
"type": "text",
"kind": "column"
},
{
"key": "__1__",
"name": "LevelB",
"description": "Second level of a hierarchy ",
"type": "text",
"kind": "column"
},
{
"key": "__2__",
"name": "LevelC",
"description": "Third level of a hierarchy",
"type": "text",
"kind": "column"
},
{
"key": "__3__",
"name": "Measure",
"description": "Measure that is being evaluated",
"type": "numeric",
"kind": "measure"
},
{
"key": "__4__",
"name": "Jitter",
"description": "Random number between 2 and 18 (Range for the xOffset is between 0 and 20 to give a bit of padding for the individual items)",
"type": "numeric",
"kind": "measure"
}
]
},
"config": {
"autosize": {
"type": "fit",
"contains": "padding"
},
"concat": {"spacing": -10},
"view": {"stroke": "transparent"},
"font": "Segoe UI",
"arc": {},
"area": {
"line": true,
"opacity": 0.6
},
"bar": {},
"line": {
"strokeWidth": 3,
"strokeCap": "round",
"strokeJoin": "round"
},
"path": {},
"point": {
"filled": true,
"size": 75
},
"rect": {},
"shape": {},
"symbol": {
"strokeWidth": 1.5,
"size": 50
},
"text": {
"font": "Segoe UI",
"fontSize": 12,
"fill": "#605E5C"
},
"axis": {
"ticks": false,
"grid": false,
"domain": false,
"labelColor": "#605E5C",
"labelFontSize": 10,
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleColor": "#252423",
"titleFontSize": 16,
"titleFontWeight": "normal"
},
"axisQuantitative": {
"tickCount": 3,
"grid": true,
"gridColor": "#C8C6C4",
"gridDash": [1, 5],
"labelFlush": false
},
"axisBand": {"tickExtra": true},
"axisX": {"labelPadding": 5},
"axisY": {"labelPadding": 10},
"header": {
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleFontSize": 16,
"titleColor": "red",
"labelFont": "Segoe UI",
"labelFontSize": 12,
"labelColor": "#605E5C"
},
"legend": {
"titleFont": "Segoe UI",
"titleFontWeight": "bold",
"titleColor": "#605E5C",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C",
"symbolType": "circle",
"symbolSize": 75
}
},
"data": {"name": "dataset"},
"transform": [
{
"calculate": "datum['__1__'] + ' | ' + datum['__3__']",
"as": "__tooltip2__"
}
],
"hconcat": [
{
"title": {
"text": "Playoff Teams",
"dx": 0
},
"width": {"step": 55},
"height": 350,
"transform": [
{
"filter": "datum['__0__'] == 'Playoff Teams'"
}
],
"layer": [
{
"mark": {
"type": "boxplot",
"extent": "min-max",
"size": 25,
"ticks": {"size": 25},
"box": {"fill": "#dfdfdf"}
},
"encoding": {
"x": {
"field": "__1__",
"type": "nominal",
"axis": {
"orient": "top",
"labelPadding": -20,
"title": null,
"grid": true,
"gridColor": "#C8C6C4",
"labelAngle": 0,
"ticks": true,
"tickSize": 30,
"tickColor": "#C8C6C4",
"tickBand": "extent"
}
},
"y": {
"field": "__3__",
"type": "quantitative",
"scale": {
"domain": [18, 40]
},
"axis": {
"tickCount": 10,
"titleAngle": 0,
"titleY": -10
}
}
}
},
{
"mark": {
"type": "rect",
"width": 25,
"color": "#b8b9b9"
},
"encoding": {
"x": {
"field": "__1__",
"type": "nominal"
},
"y": {
"aggregate": "median",
"field": "__3__",
"type": "quantitative"
},
"y2": {
"aggregate": "q1",
"field": "__3__"
},
"opacity": {"value": 1}
}
},
{
"mark": {
"type": "point",
"size": 20,
"tooltip": true
},
"encoding": {
"x": {
"field": "__1__",
"type": "nominal",
"axis": {
"orient": "top",
"labelPadding": -20,
"title": null,
"grid": true,
"gridColor": "#C8C6C4",
"labelAngle": 0,
"ticks": true,
"tickSize": 30,
"tickColor": "#C8C6C4",
"tickBand": "extent"
}
},
"y": {
"field": "__3__",
"type": "quantitative"
},
"xOffset": {
"field": "__4__",
"type": "quantitative",
"scale": {
"domain": [0, 20]
}
},
"color": {
"value": "#4e79a7"
},
"tooltip": [
{
"field": "__2__",
"title": "Player"
},
{
"field": "__tooltip2__",
"title": " "
}
]
}
}
]
},
{
"view": {"fill": "#f9f9f9"},
"title": {
"text": "No Playoffs",
"dx": 0
},
"width": {"step": 55},
"transform": [
{
"filter": "datum['__0__'] != 'Playoff Teams'"
}
],
"layer": [
{
"mark": {
"type": "boxplot",
"extent": "min-max",
"size": 25,
"ticks": {"size": 25},
"box": {"fill": "#dfdfdf"}
},
"encoding": {
"x": {
"field": "__1__",
"type": "nominal",
"axis": {
"orient": "top",
"labelPadding": -20,
"title": null,
"grid": true,
"gridColor": "#C8C6C4",
"labelAngle": 0,
"ticks": true,
"tickSize": 30,
"tickColor": "#C8C6C4",
"tickBand": "extent"
}
},
"y": {
"field": "__3__",
"type": "quantitative",
"scale": {
"domain": [18, 40]
},
"axis": {
"title": null,
"labels": false,
"tickCount": 10
}
}
}
},
{
"mark": {
"type": "rect",
"width": 25,
"color": "#b8b9b9"
},
"encoding": {
"x": {
"field": "__1__",
"type": "nominal"
},
"y": {
"aggregate": "median",
"field": "__3__",
"type": "quantitative"
},
"y2": {
"aggregate": "q1",
"field": "__3__"
},
"opacity": {"value": 1}
}
},
{
"mark": {
"type": "point",
"size": 20,
"tooltip": true
},
"encoding": {
"x": {
"field": "__1__",
"type": "nominal",
"axis": {
"orient": "top",
"labelPadding": -20,
"title": null,
"grid": true,
"gridColor": "#C8C6C4",
"labelAngle": 0,
"ticks": true,
"tickSize": 30,
"tickColor": "#C8C6C4",
"tickBand": "extent"
}
},
"y": {
"field": "__3__",
"type": "quantitative"
},
"xOffset": {
"field": "__4__",
"type": "quantitative",
"scale": {
"domain": [0, 20]
}
},
"color": {
"value": "#4e79a7"
},
"tooltip": [
{
"field": "__2__",
"title": "Player"
},
{
"field": "__tooltip2__",
"title": " "
}
]
}
}
]
}
],
"resolve": {"scale": {"y": "shared"}}
}
<!– end of json template>
