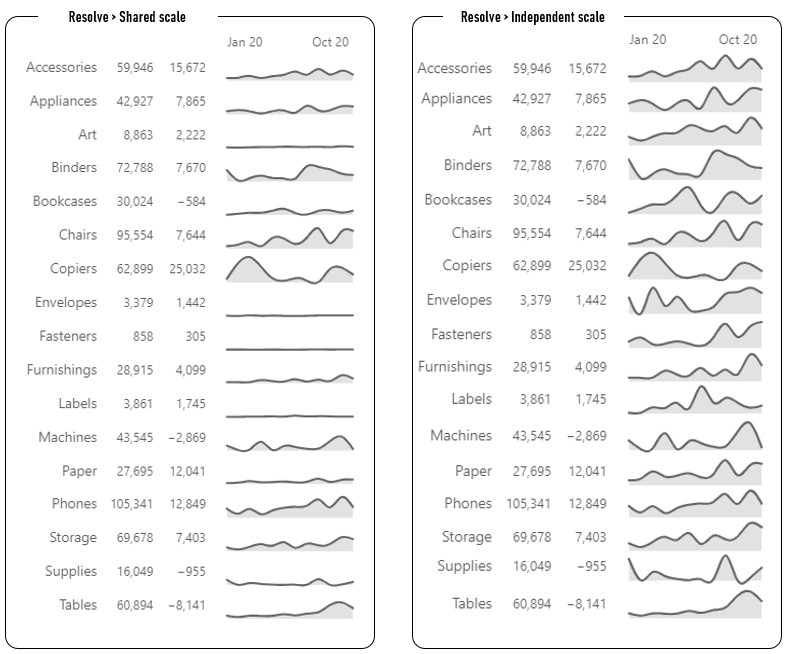
This chart was part of the Week 14 Workout Wednesday challenge.

Dataset
The dataset can be found on the Workout Wednesday link above.
Fields used
- Sub-Category
- Monthend_Date
- Sales
- Profit
Specification
The specification in a nutshell:
facet
* row
spec
* layer
* text mark
* text mark
* area mark
External references
View chart
Open the Chart in the Vega Editor
JSON template
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"usermeta": {
"deneb": {
"build": "1.1.0.0",
"metaVersion": 1,
"provider": "vegaLite",
"providerVersion": "5.2.0"
},
"interactivity": {
"tooltip": true,
"contextMenu": true,
"selection": false,
"dataPointLimit": 50
},
"information": {
"name": "The one with the sparkline",
"description": "Matrix with sparkline",
"author": "Thys",
"uuid": "4cbe8364-5bec-4922-a946-0f5600f1cb29",
"generated": "2022-04-15T12:11:15.249Z"
},
"dataset": [
{
"key": "__0__",
"name": "Sub-Category",
"description": "Used to produce the rows of Matrix",
"type": "text",
"kind": "column"
},
{
"key": "__1__",
"name": "MonthendDate",
"description": "Date field used to produce sparkline",
"type": "dateTime",
"kind": "column"
},
{
"key": "__2__",
"name": "Sales",
"description": "Measure to show in matrix",
"type": "numeric",
"kind": "measure"
},
{
"key": "__3__",
"name": "Profit",
"description": "Second Measure to use in matrix",
"type": "numeric",
"kind": "measure"
}
]
},
"config": {
"autosize": {
"type": "fit",
"contains": "padding"
},
"axis": {
"ticks": false,
"grid": false,
"domain": false,
"labelColor": "#605E5C",
"labelFontSize": 12,
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleColor": "#252423",
"titleFontSize": 16,
"titleFontWeight": "normal"
},
"view": {"stroke": "transparent"},
"font": "Segoe UI",
"arc": {},
"area": {
"line": true,
"color": "#d5d5d5"
},
"bar": {},
"line": {
"strokeWidth": 2,
"strokeCap": "round",
"strokeJoin": "round",
"color": "#666666"
},
"path": {},
"point": {
"filled": true,
"size": 75
},
"rect": {},
"shape": {},
"symbol": {
"strokeWidth": 1.5,
"size": 50
},
"text": {
"font": "Segoe UI",
"fontSize": 12,
"fill": "#605E5C"
},
"axisQuantitative": {
"tickCount": 3,
"grid": false,
"gridColor": "#C8C6C4",
"gridDash": [1, 5],
"labelFlush": false
},
"axisBand": {"tickExtra": true},
"axisX": {"labelPadding": 5},
"axisY": {"labelPadding": 10},
"header": {
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleFontSize": 16,
"titleColor": "#252423",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C"
},
"legend": {
"titleFont": "Segoe UI",
"titleFontWeight": "bold",
"titleColor": "#605E5C",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C",
"symbolType": "circle",
"symbolSize": 75
}
},
"data": {"name": "dataset"},
"spacing": {"row": 2},
"facet": {
"row": {
"field": "__0__",
"type": "nominal",
"header": {
"title": null,
"labelAngle": 0,
"labelPadding": 12,
"titlePadding": -4,
"labelAlign": "left"
}
}
},
"spec": {
"width": 120,
"height": 25,
"view": {"stroke": null},
"layer": [
{
"mark": {
"type": "text",
"align": "right",
"baseline": "middle",
"dx": -130
},
"encoding": {
"text": {
"field": "__2__",
"format": ",.0f",
"type": "quantitative",
"aggregate": "sum"
}
}
},
{
"mark": {
"type": "text",
"align": "right",
"baseline": "middle",
"dx": -80
},
"encoding": {
"text": {
"field": "__3__",
"format": ",.0f",
"type": "quantitative",
"aggregate": "sum"
}
}
},
{
"mark": {
"type": "area",
"interpolate": "natural"
},
"encoding": {
"x": {
"field": "__1__",
"type": "temporal",
"title": null,
"timeUnit": "yearmonth",
"axis": {
"format": "%b %y",
"orient": "top"
}
},
"y": {
"field": "__2__",
"type": "quantitative",
"aggregate": "sum",
"scale": {"zero": true},
"axis": {
"title": null,
"labels": false,
"ticks": false
}
}
}
}
]
},
"resolve": {"scale": {"y": "shared"}}
}
