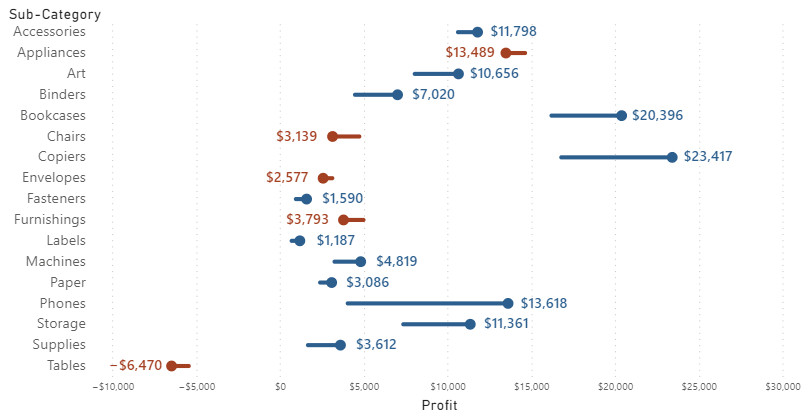
I recently came across a tweet by @Haquafresh that pointed to a Tadpole chart that is now available in Tableau. With a 100 lines of json code, excluding configuration, it is also available in PowerBI using Deneb.

Dataset
The dataset is the Tableau Superstore dataset, that can be found at the following link.
Additional fields created
Profit
1
2
Profit = SUM ( Orders[Profit] )
CY
1
2
CY = CALCULATE( [Profit], 'Date'[Year] = 2021 )
PY
1
PY = CALCULATE( [Profit], 'Date'[Year] = 2020 )
Diff
1
2
3
4
5
6
7
Diff =
VAR __Diff = [CY] - [PY]
VAR __Check = IF ( __Diff > 0, 1, -1 )
RETURN
__Check
Fields used
- ‘Product’[Sub-Category]
- CY
- PY
- Diff
Specification
The specification in a nutshell:
* layer
* rule
* point
* text
With a small change to the specification, you can change the circle point to an arrow, as proposed by Steve Wexler.
1
2
3
4
5
6
7
8
9
10
11
12
13
...
"mark": {
"type": "point",
"shape": {
"expr": "datum.Diff > 0 ? 'triangle-right' : 'triangle-left'"
},
"size": 110,
"opacity": 1,
"color": {
"expr": "datum.Diff > 0 ? '#2d5f8e' : '#a44022'"
}
}
...
View chart
Open the Chart in the Vega Editor
JSON template
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"usermeta": {
"deneb": {
"build": "1.4.0.0",
"metaVersion": 1,
"provider": "vegaLite",
"providerVersion": "5.4.0"
},
"interactivity": {
"tooltip": true,
"contextMenu": true,
"selection": false,
"highlight": false,
"dataPointLimit": 50
},
"information": {
"name": "Tadpole Chart",
"description": "[No Description Provided]",
"author": "ThysvdW",
"uuid": "d2f72e90-5e0b-438d-a848-d1121c8eacd1",
"generated": "2022-10-10T06:53:23.124Z"
},
"dataset": [
{
"key": "__0__",
"name": "SubCategory",
"description": "Product Sub-Category",
"type": "text",
"kind": "column"
},
{
"key": "__1__",
"name": "CY",
"description": "Current Year measure",
"type": "numeric",
"kind": "measure"
},
{
"key": "__2__",
"name": "PY",
"description": "Previous Year measure",
"type": "numeric",
"kind": "measure"
},
{
"key": "__3__",
"name": "Diff",
"description": "Indicator to show negative / positive difference",
"type": "numeric",
"kind": "measure"
}
]
},
"config": {
"view": {"stroke": "transparent"},
"font": "Segoe UI",
"arc": {},
"area": {
"line": true,
"opacity": 0.6
},
"bar": {},
"line": {
"strokeWidth": 3,
"strokeCap": "round",
"strokeJoin": "round"
},
"path": {},
"point": {
"filled": true,
"size": 75
},
"rect": {},
"shape": {},
"symbol": {
"strokeWidth": 1.5,
"size": 50
},
"text": {
"font": "Segoe UI",
"fontSize": 12,
"fill": "#605E5C"
},
"axis": {
"ticks": false,
"grid": false,
"domain": false,
"labelColor": "#605E5C",
"labelFontSize": 12,
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleColor": "#252423",
"titleFontSize": 16,
"titleFontWeight": "normal"
},
"axisQuantitative": {
"tickCount": 3,
"grid": true,
"gridColor": "#C8C6C4",
"gridDash": [1, 5],
"labelFlush": false
},
"axisX": {
"labelPadding": 5,
"labelFontSize": 10
},
"axisY": {"labelPadding": 10},
"header": {
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleFontSize": 16,
"titleColor": "#252423",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C"
},
"legend": {
"titleFont": "Segoe UI",
"titleFontWeight": "bold",
"titleColor": "#605E5C",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C",
"symbolType": "circle",
"symbolSize": 75
}
},
"data": {"name": "dataset"},
"encoding": {
"y": {
"field": "__0__",
"axis": {
"title": "Sub-Category",
"titleAngle": 0,
"titleX": -40,
"titleY": 0,
"labelFontSize": 14
}
}
},
"layer": [
{
"mark": {
"type": "rule",
"size": 4,
"strokeCap": "round",
"color": {
"expr": "datum['__3__'] > 0 ? '#2d5f8e' : '#a44022'"
}
},
"encoding": {
"x": {
"field": "__1__",
"type": "quantitative",
"axis": {
"title": "Profit",
"ticks": false,
"tickCount": 8,
"format": "$,.0f"
},
"scale": {
"domain": [-11000, 30000]
}
},
"x2": {"field": "__2__"}
}
},
{
"mark": {
"type": "point",
"size": 110,
"opacity": 1,
"color": {
"expr": "datum['__3__'] > 0 ? '#2d5f8e' : '#a44022'"
}
},
"encoding": {
"x": {
"field": "__1__",
"type": "quantitative",
"axis": {
"title": "Profit",
"ticks": false,
"tickCount": 8,
"format": "$,.0f"
},
"scale": {
"domain": [-11000, 30000]
}
}
}
},
{
"mark": {
"type": "text",
"fontSize": 14,
"fontWeight": 500,
"dx": {
"expr": "datum['__3__'] > 0 ? 35 : -35"
},
"color": {
"expr": "datum['__3__'] > 0 ? '#2d5f8e' : '#a44022'"
}
},
"encoding": {
"x": {
"field": "__1__",
"type": "quantitative",
"axis": {
"title": "Profit",
"ticks": false,
"tickCount": 8,
"format": "$,.0f"
},
"scale": {
"domain": [-11000, 30000]
}
},
"text": {
"field": "__1__",
"format": "$,.0f"
}
}
}
]
}
